Table of contents
A function is a set of statements that take inputs, do some specific computation, and produce output. The idea is to put some commonly or repeatedly done tasks together and make a function so that instead of writing the same code again and again for different inputs, we can call that function.
Example: A basic javascript function, here we create a function that divides the 1st element by the second element.
<p id="demo"></p>
<script>
function myFunction(g1, g2) {
return g1 / g2;
}
document.getElementById("demo").innerHTML = myFunction(12, 3);
</script>
Output:
4
Advantages of JavaScript function:
There are mainly two advantages of JavaScript functions:
Code reusability: We can call a function several times so it saves coding.
Less coding: It makes our program compact. We don’t need to write many lines of code each time to perform a common task.
Declaring a Function
The syntax to declare a function is:
function nameOfFunction () {
// function body
}
A function is declared using the
functionkeyword.The basic rules of naming a function are similar to naming a variable. It is better to write a descriptive name for your function. For example, if a function is used to add two numbers, you could name the function
addoraddNumbers.The body of the function is written within
{}.
Example:
// declaring a function named greet()
function greet() {
console.log("Hello there");
}
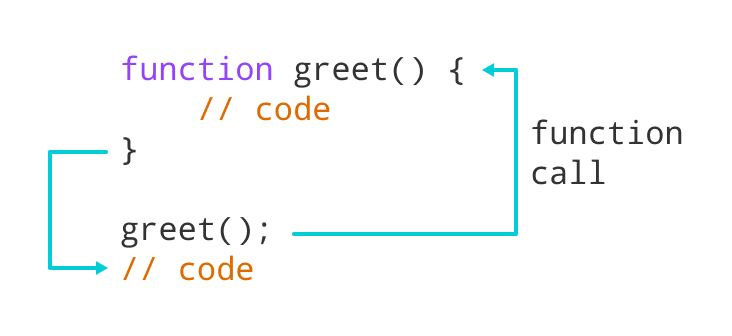
Calling a Function
In the above program, we have declared a function named greet(). To use that function, we need to call it.
Here's how you can call the above greet() function.
// function call
greet();

Example : Display a Text
// program to print a text
// declaring a function
function greet() {
console.log("Hello there!");
}
// calling the function
greet();
Output
Hello there!
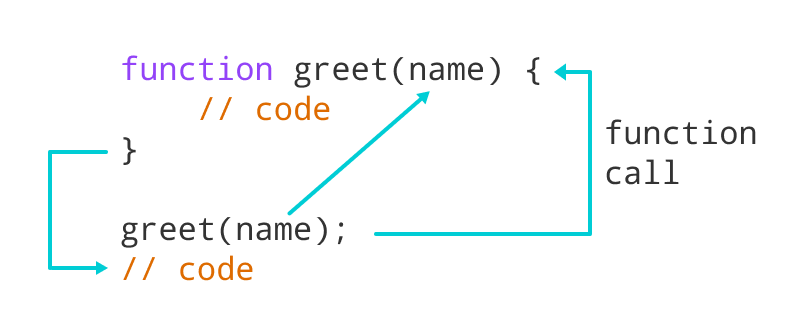
Function Parameters
A function can also be declared with parameters. A parameter is a value that is passed when declaring a function.

Example: Function with Parameters
// program to print the text
// declaring a function
function greet(name) {
console.log("Hello " + name + ":)");
}
// variable name can be different
let name = prompt("Enter a name: ");
// calling function
greet(name);
Output
Enter a name: Simon
Hello Simon :)
In the above program, the greet the function is declared with a name parameter. The user is prompted to enter a name. Then when the function is called, an argument is passed into the function.
Example : Add Two Numbers
// program to add two numbers using a function
// declaring a function
function add(a, b) {
console.log(a + b);
}
// calling functions
add(3,4);
add(2,9);
Output
7
11
In the above program, the add the function is used to find the sum of two numbers.
The function is declared with two parameters
aandb.The function is called using its name and passing two arguments 3 and 4 in one and 2 and 9 in another.
Notice that you can call a function as many times as you want. You can write one function and then call it multiple times with different arguments.
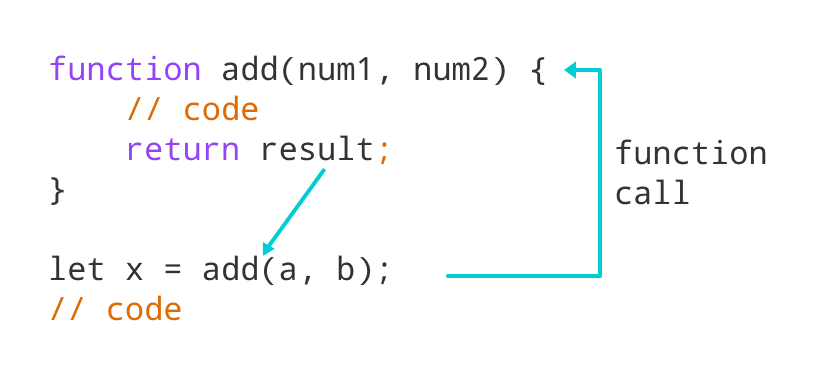
Function Return
The return the statement can be used to return the value to a function call.
The return statement denotes that the function has ended. Any code after return is not executed.
If nothing is returned, the function returns an undefined value.

Example : Sum of Two Numbers
// program to add two numbers
// declaring a function
function add(a, b) {
return a + b;
}
// take input from the user
let number1 = parseFloat(prompt("Enter first number: "));
let number2 = parseFloat(prompt("Enter second number: "));
// calling function
let result = add(number1,number2);
// display the result
console.log("The sum is " + result);
Output
Enter first number: 3.4
Enter second number: 4
The sum is 7.4
In the above program, the sum of the numbers is returned by the function using the return statement. And that value is stored in the result variable.
Important points:
JavaScript is a function that allows you to define a block of code, give it a name and then execute it as many times as you want.
A function can be defined using the function keyword and can be executed using the () operator.
A function can include one or more parameters. It is optional to specify function parameter values while executing it.
JavaScript is a loosely-typed language. A function parameter can hold the value of any data type.
You can specify less or more arguments while calling the function.
All the functions can access arguments object by default instead of parameter names.
A function can return a literal value or another function.
A function can be assigned to a variable with a different name.
JavaScript allows you to create anonymous functions that must be assigned to a variable.
